Highcharts Pie Chart Legend Position
Highcharts Pie Chart Legend Position. Valid values are left, center and right. Here, the default value is line.

Valid values are left, center and right. If you observe the above example, we created a pie chart with legends using highcharts library with required properties. The horizontal alignment of the legend box within the chart area.
How To Move Item Legend Position Dynamically.
Configure the series type to be pie based. Here, the default value is line. Pie with legend | highcharts.net.
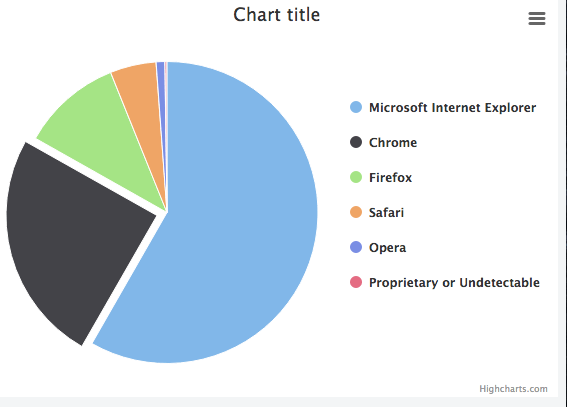
Following Is The Example Of Creating A Pie Chart With Legends By Setting The Required Chart Properties Using Highcharts Library.
Pie chart legend position highcharts. Pie chart legend position highcharts: Chart configure the chart type to be 'pie' based.
You Can Use X/Y Parameter And Define Position.
View as data table, browser market shares in january, 2018. Valid values are left, center and right. Series.type decides the series type for the chart.
What You Can Do Is Transforming Your Data And Preserving The Real Value So It Can Be Displayed In A.
November 21, 2016, at 5:38 pm. Var series = { type: 2 posts • page 1 of 1.
Tue Nov 26, 2013 11:09 Am.
In the case that the legend is aligned in a corner position, the layout option will determine whether to place it above/below or on the side of the plot area. Pie chart with 6 slices. Browser market shares at a specific website, 2014 firefox ie chrome safari opera others highcharts.com.
Post a Comment for "Highcharts Pie Chart Legend Position"